前言
除了 Azure 外,還有很多公有雲的服務可以做選擇,譬如AWS/GCP/heroku…等等,甚至可能不採用公有雲服務,自己架設伺服器也是有可能,基於以上這些不同環境,我會建議將服務都包成 docker,讓所開發的應用程式比較不會受到伺服器環境的影響,本篇就來介紹從一個基本的 FastAPI 包成 docker,並發佈的 Azure 服務上
docker 環境安裝
Docker 是一種軟體平台,可讓您快速地建立、測試和部署應用程式。Docker 將軟體封裝到名為容器的標準化單位,其中包含程式庫、系統工具、程式碼和執行時間等執行軟體所需的所有項目。使用 Docker,您可以將應用程式快速地部署到各種環境並加以擴展,而且知道程式碼可以執行 — from AWS 的介紹 https://aws.amazon.com/tw/docker/
關於 docker 環境的安裝,網路上教學應該很多了,此篇文章就不再介紹,如果安裝成功,應該在命令列透過
docker — version指令可以看到版本
建立一個基本的 FastAPI
本篇再以一個最基本的 API 來做包成 docker 的介紹
requirements.txt
fastAPI
uvicorn
main.py
from typing import Optional
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: Optional[str] = None):
return {"item_id": item_id, "q": q}
執行以下指令
pip install -r requirement.txt
uvicorn main:app --reload
確認 localhost:8000 能在本機成功跑起站台
Dockerfile
Dockerfile是一個設定檔,用來定義與管理當前這個資料夾所要封裝的應用程式,執行 docker 指令時,就會依造這個檔案所定義的步驟,將應用程式封裝到容器裡面
Dockerfile
# 設定基底的 image,我們指定用python 3.9,執行時會從 dockerhub 這個平台將 python 的 image 拉下來
FROM python:3.9
# 設定容器的工作資料夾
WORKDIR /code
# 複製本地資料夾 requirements.txt這個檔案至容器的 /code/requirements.txt
COPY ./requirements.txt /code/requirements.txt
# 於容器執行 pip 腳本
RUN pip install --no-cache-dir --upgrade -r /code/requirements.txt
# 複製本地資料夾所有檔案(.代表當前目錄)至容器裡的資料夾 /code/app
COPY . /code/app
# 透過uvicorn執行FastAPI伺服器
CMD ["uvicorn", "app.main:app", "--host", "0.0.0.0", "--port", "80"]
包裝 docker image
將下來我們可以將我們的 FastAPI 程式,封裝成 image,名稱為 myfastapi
docker build -t myfastapi .
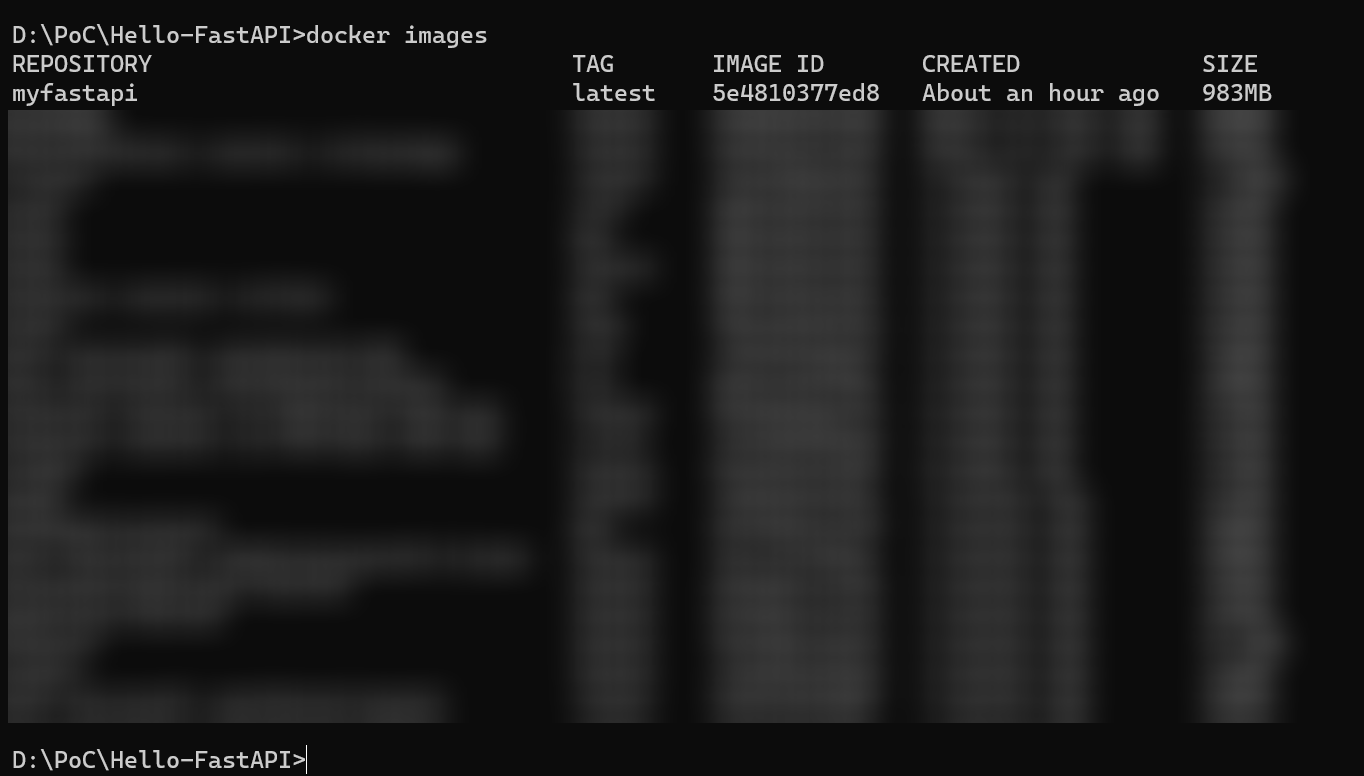
執行 docker images 應該會看到目前在本機已經有的 images
執行 docker image
有了 image 後,下一步就是透過這個 image,把服務執行起來,這時我們可以用
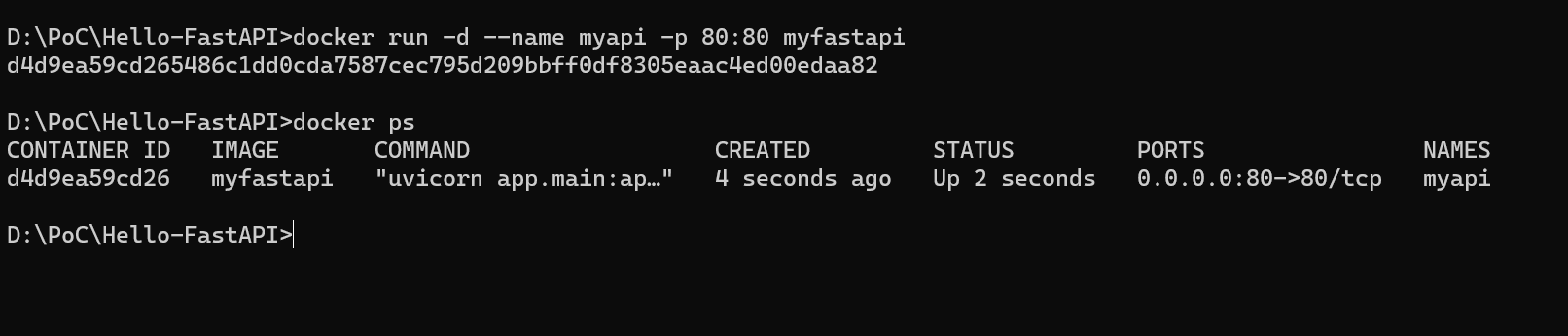
docker run -d --name myapi -p 80:80 myfastapi
-d: 代表是在背景執行
— name: 這個服務的名稱
-p: 指令內外port <docker內部>:<你的本機對應的port>
myfastapi: image 名稱
執行後,應該會得到一個這個服務的唯一ID,我們可以用 **docker ps **來檢視目前執行中的服務
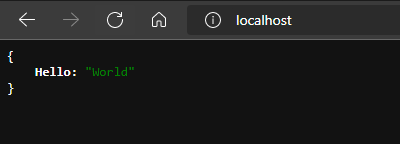
瀏覽器到 localhost 確認能回傳 Hello World
建立 docker image 的家 — Container Registry
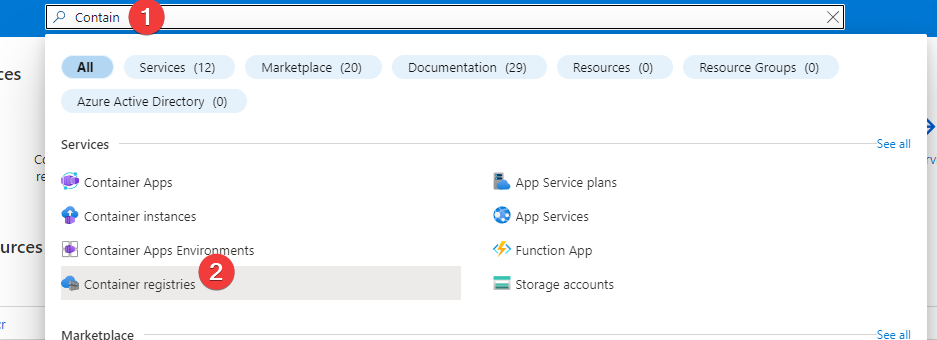
進入 Azure Portal 搜尋 ACR 服務
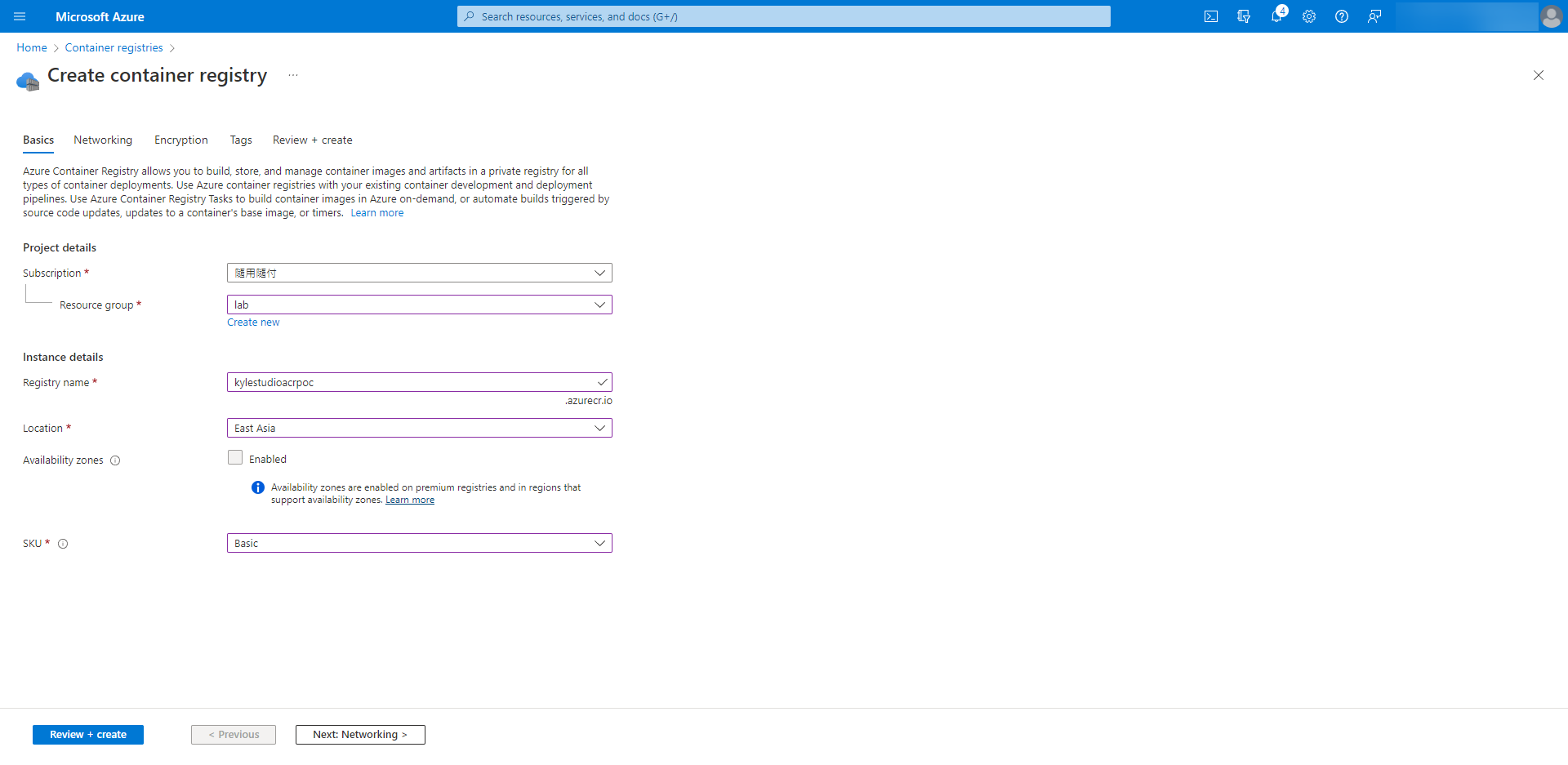
建立 ACR 服務,我們選 basic 方案即可
發佈 docker image
ACR 服務建立完了,下一步我們要將我們的 myfastapi 發佈到 ACR 上,在這步驟我會建議用 VS Code 是最方便的,如果要用指令的話,可以研究 Azure CLI 這個工具,來跟 ACR 做溝通
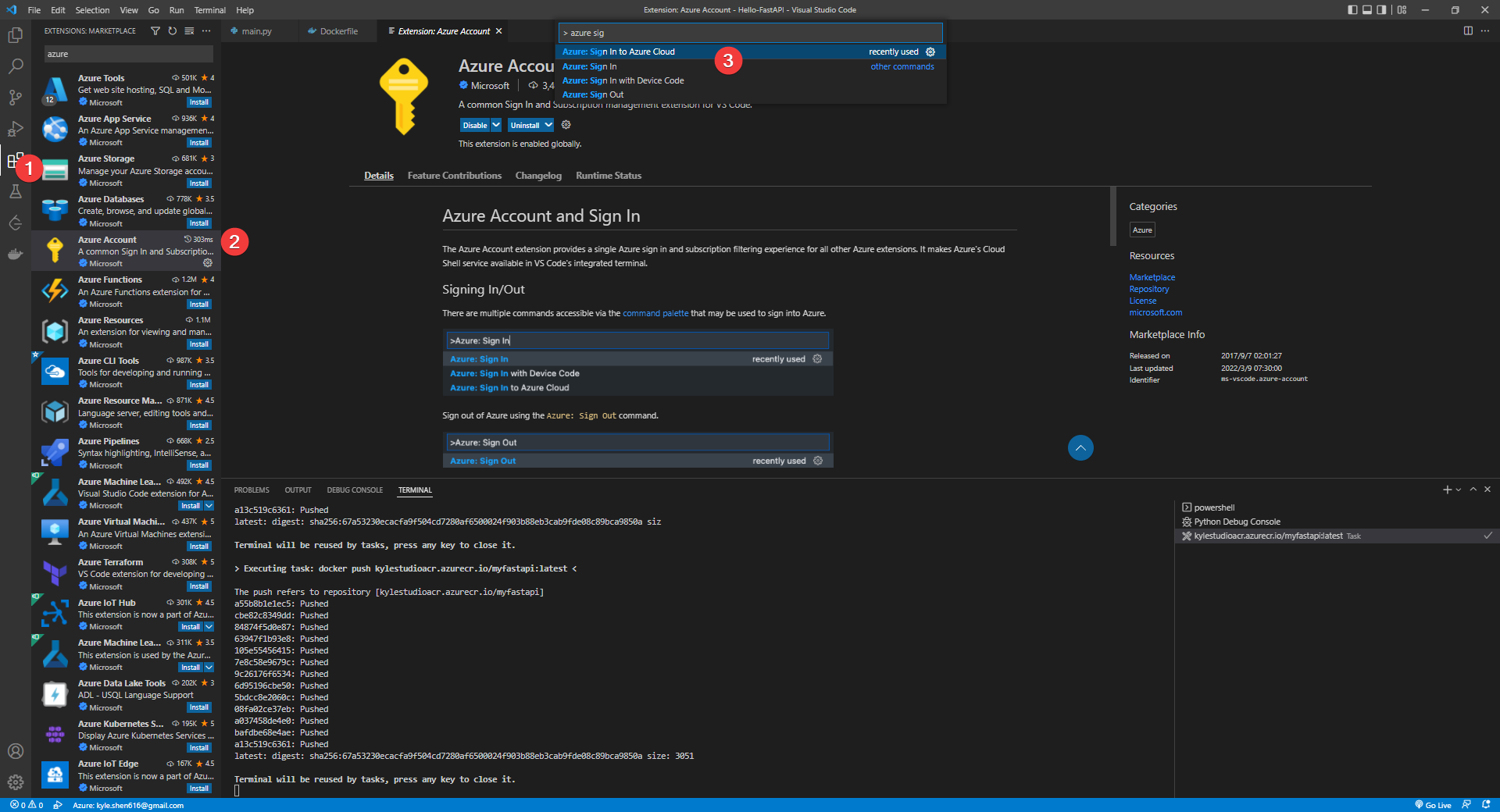
VS Code 安裝 — Azure Account
安裝後執行 ctrl (cmd) + p 輸入 sign in 登入 azure 帳號
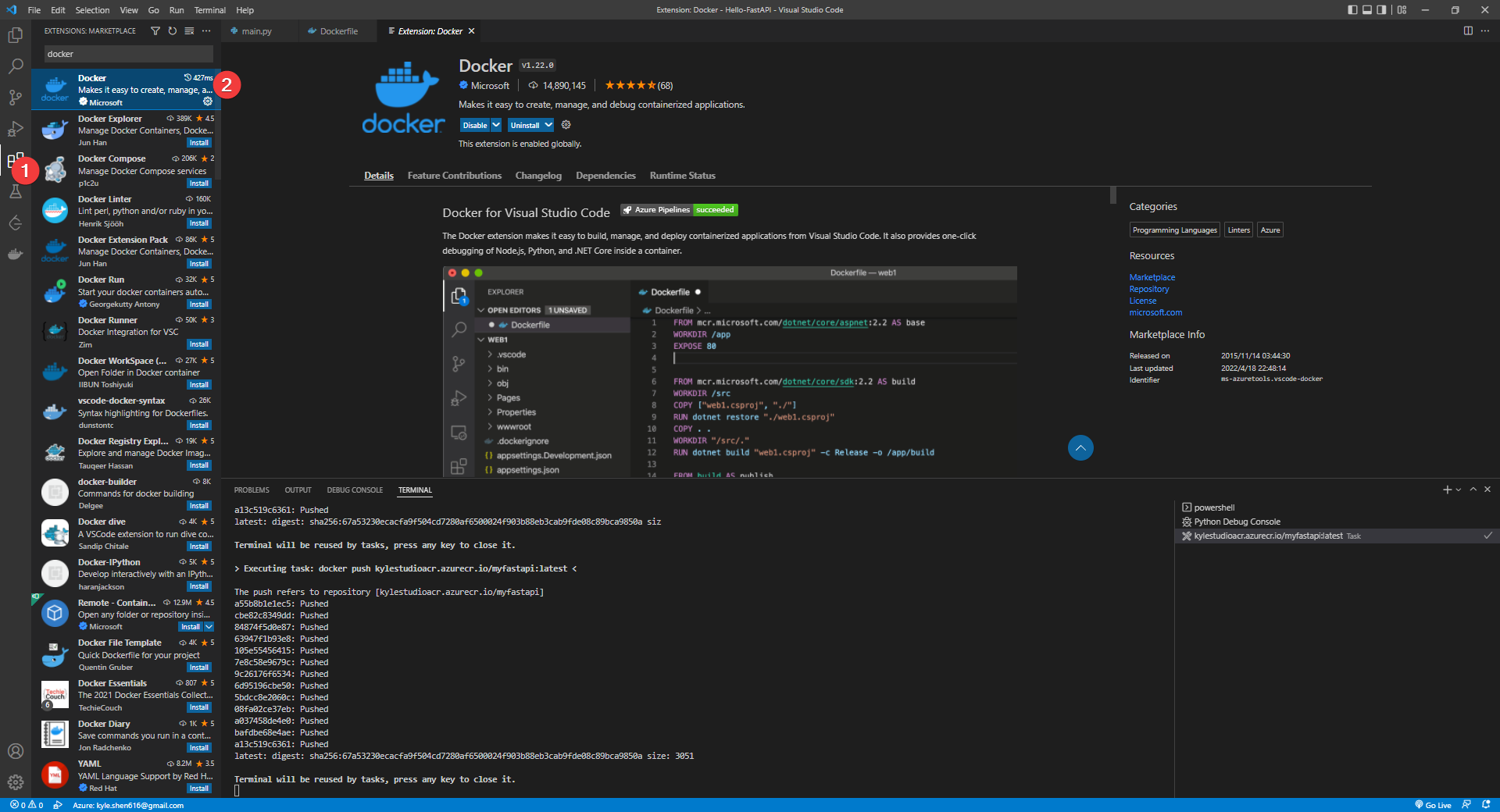
VS Code 安裝 docker
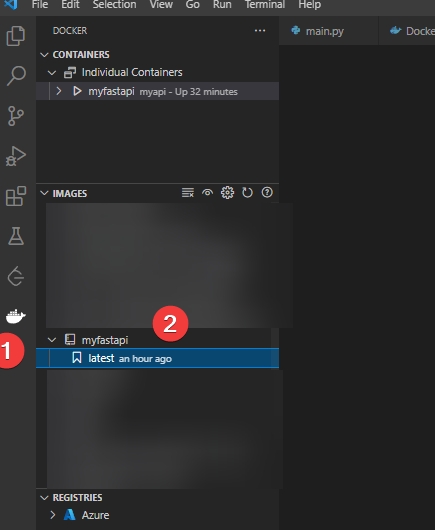
確認 docker 的擴充功能,可以看到剛剛的包好的 image
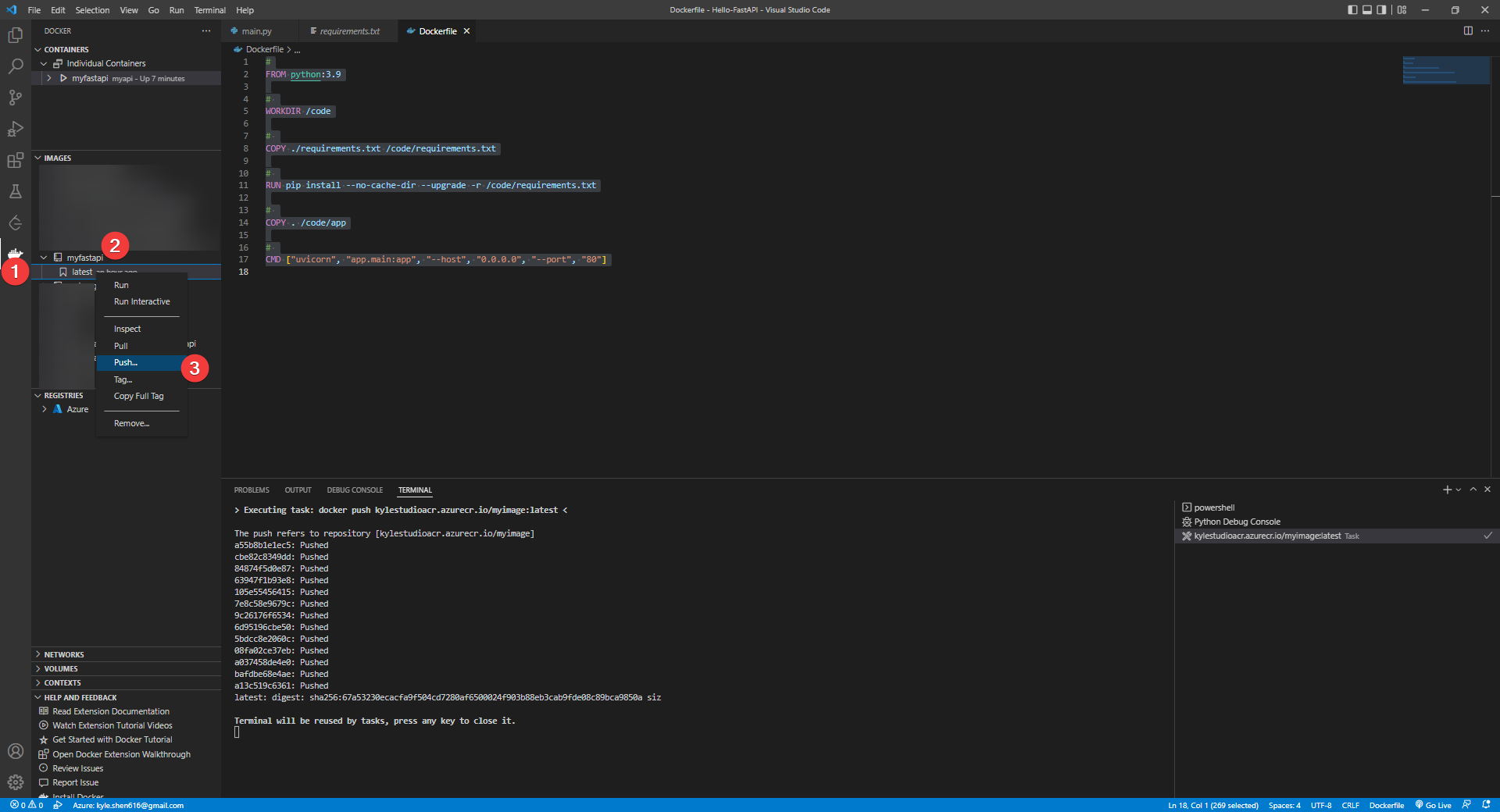
點選右鍵 push
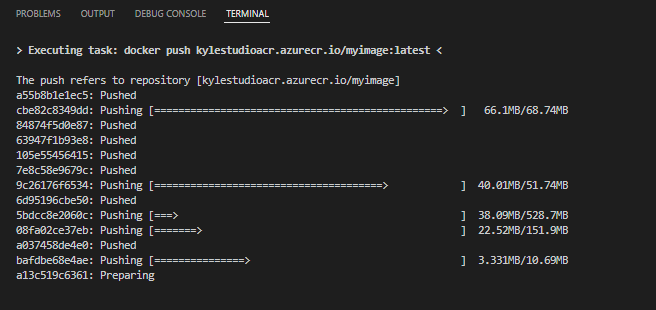
選擇剛剛建立的ACR服務後,就會看到命令列正在推送
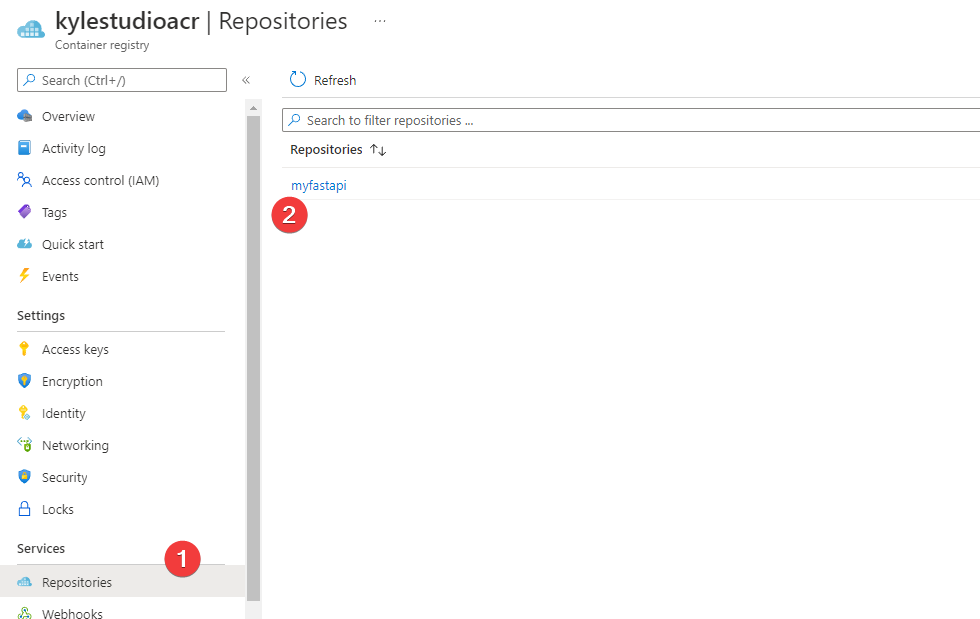
回到 azure portal 確認有成功推上
將 image 發佈成 Azure Web App Service
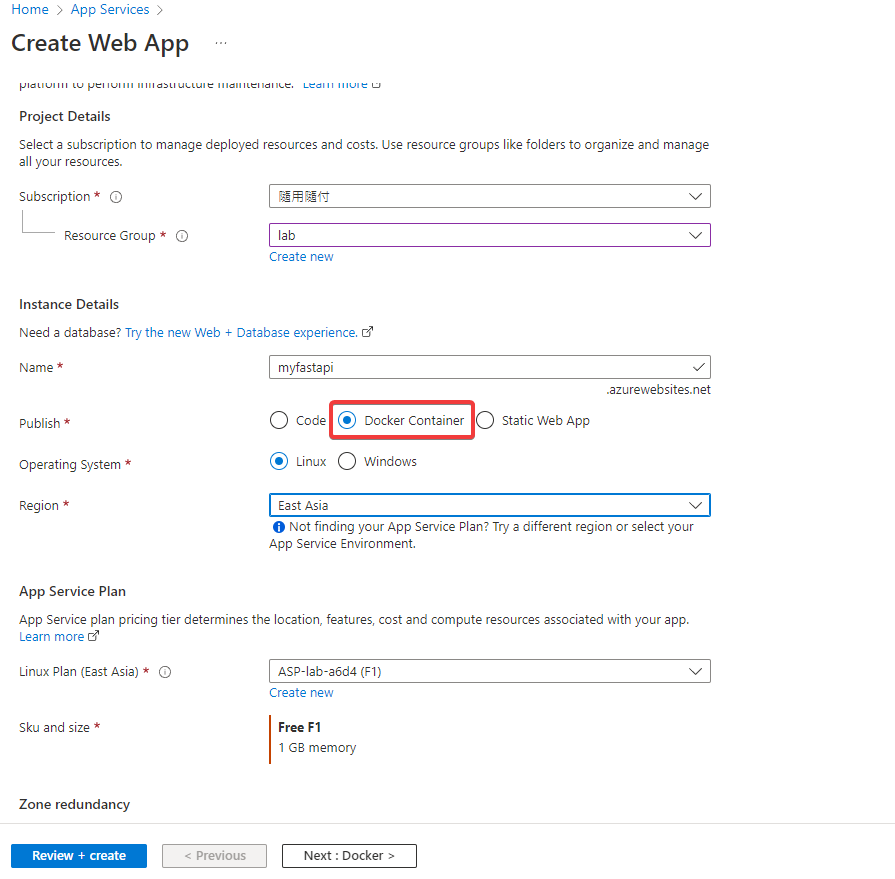
建立 Azure Web App ,這次發行方式我們選擇 docker container
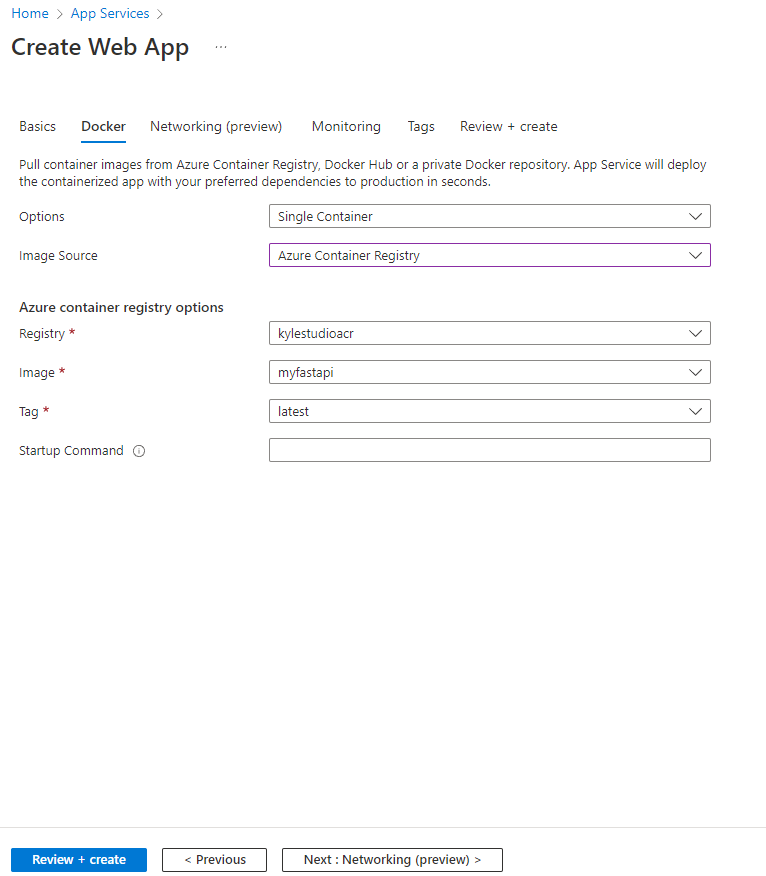
選擇 ACR 服務與 Image 名稱
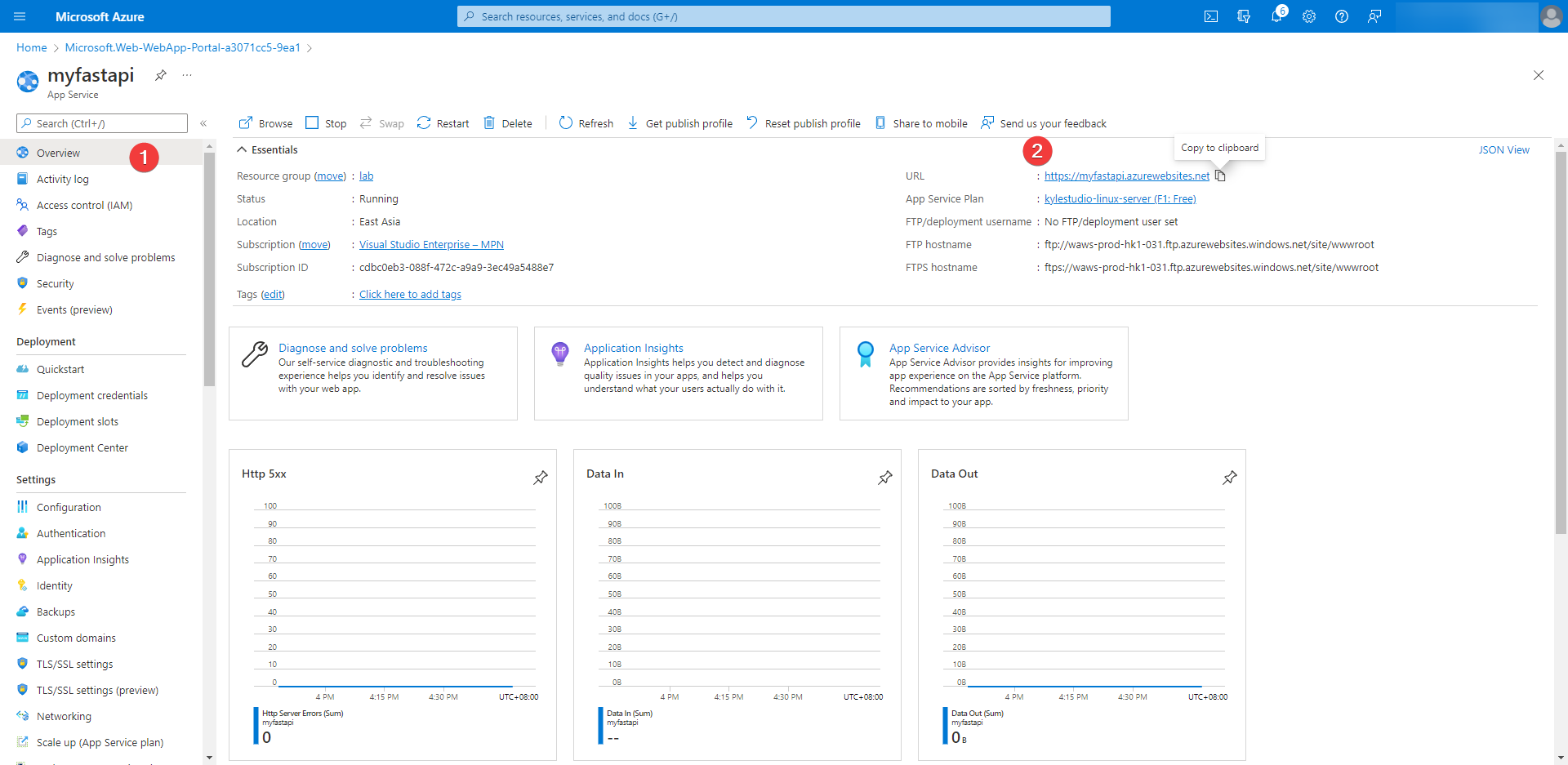
進到 Azure Web App 服務
確認瀏覽器能得到 Hello World
持續交付
程式一定會一直改,也會包成新版本的 image,有沒有可能在有新的 image 時自動發行網站,在Azure可以這樣設定
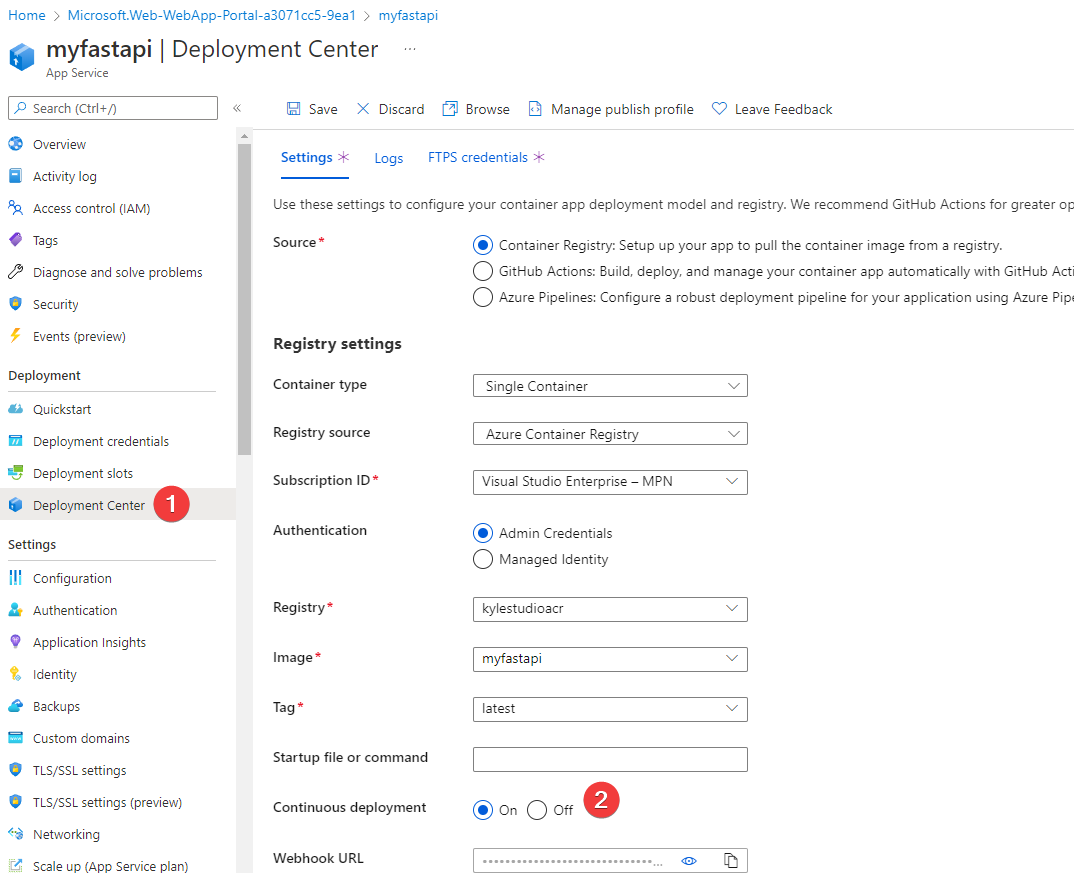
點選 Deployment Center 並勾選 Continuous deployment
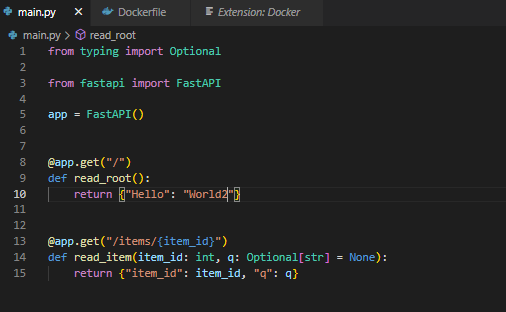
包成 image 我們再依序練習一次 main.py 改成 hello world 2
執行 docker build -t myfastapi . — no-cache ,這次我們多加 — no-cache 指令避免它緩存住
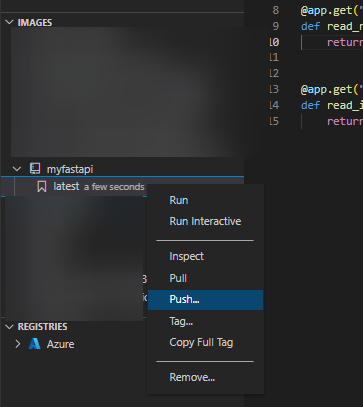
透過 VSCode 再 push 一次
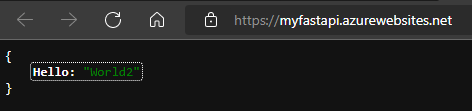
等待幾分鐘後,就能看到是新版的內容了
小結
docker 可說是軟體工程師必備的知識了,一篇文章也無法完整教完整個docker的概念,建議可以用本文提到的關鍵字延伸去學習更多的知識,而本文章是以 Azure 文章為例,當應用程式容器化後,發佈或自建到其他平台也會方便不少,譬如 heroku 可以參考下面的文章,步驟其實大同小異,只是發到不同的 Container Registry / Cloud Platform
站在 Docker 的肩膀上,部署任何語言的 Web 應用到 Heroku | by Larry Lu | Starbugs Weekly 星巴哥技術專欄 | Medium